Download TOFFEE-Mocha-1.0.14-1-x86_64 over HERE via Google Drive share.
NOTE: If you are looking TOFFEE-Mocha WAN Emulator for Raspberry Pi2/3, you can find it HERE.
WAN Emulator within VirtualBox VM:
Video DOC :: Setting up a WAN Emulator (TOFFEE-Mocha) within VirtualBox
Here is my VLOG Youtube video of the same which includes details about version release notes, future road-map and so on.
Software Development Updates corresponds to this TOFFEE-Mocha release version:
NEWS :: TOFFEE-Mocha WAN Emulation software development – Update: 18-June-2016
NEWS :: TOFFEE-Mocha WAN Emulation software development – Update: 17-June-2016
NEWS :: TOFFEE-Mocha WAN Emulation software development – Update: 16-June-2016
User Guide (Documentation)
The TOFFEE-Mocha release is highly optimized and customized for generic x86-64 hardware platform.
kiran@ubuntu-16:~/TOFFEE-Mocha-1.0.14-1-x86_64$ ls -l
total 53284
drwxr-xr-x 5 kiran kiran 4096 Jun 17 20:43 daemon
drwxr-xr-x 4 kiran kiran 4096 Jun 22 20:42 gui
-rw-r--r-- 1 kiran kiran 2947 Jun 17 11:58 LICENSE.txt
drwxrwxr-x 25 kiran kiran 4096 Jun 22 19:27 linux-4.5
-rw-r--r-- 1 kiran kiran 8114504 Jun 22 19:14 linux-headers-4.5.0-toffee-mocha-1.0.14_22-jun-2016_amd64.deb
-rw-r--r-- 1 kiran kiran 46422500 Jun 22 19:12 linux-image-4.5.0-toffee-mocha-1.0.14_22-jun-2016_amd64.deb
-rw-r--r-- 1 kiran kiran 1660 Jun 17 12:01 README.txt
kiran@ubuntu-16:~/TOFFEE-Mocha-1.0.14-1-x86_64$Once you extract the downloaded tar-ball you can find the pre-compiled binary files as well the source-code as shown above.
NOTE: For more details regarding TOFFEE-Mocha hardware test setup and deployment kindly refer: TOFFEE-Mocha WAN Emulator Lab Deployment and Topology Guide
NOTE: For more details regarding TOFFEE-Mocha test-cases and test-results kindly refer: TEST Cases – TEST Results – Raspberry Pi WAN Emulator with TOFFEE-Mocha-1.0.14-1-rpi2
Installation
TOFFEE-Mocha contains two parts namely web-based GUI and the custom Linux Kernel which contains TOFFEE-Mocha within it. So here are the step by step instructions you can follow to install the same.
Step 1: Install the Ubuntu 16.04 LTS Desktop (64-bit) on a fresh system.
Step 2: Before installing TOFFEE-Mocha GUI you have to install all the prerequisite dependencies. As a part of dependencies TOFFEE-Mocha needs MySQL (now MariaDB, PHP, and other applications). So make sure device is connected to internet. The script below will install everything and configures MySQL TOFFEE-Mocha GUI database and tables for you. So enter into the …/gui folder, then execute the script as shown below:
kiran@ubuntu-16:~/TOFFEE-Mocha-1.0.14-1-x86_64/gui$ ls
db_scripts.sql etc html make_clean make_clean.php make_db_upgrade make_install make_install_deps make_install.php toffeemochad
kiran@ubuntu-16:~/TOFFEE-Mocha-1.0.14-1-x86_64/gui$
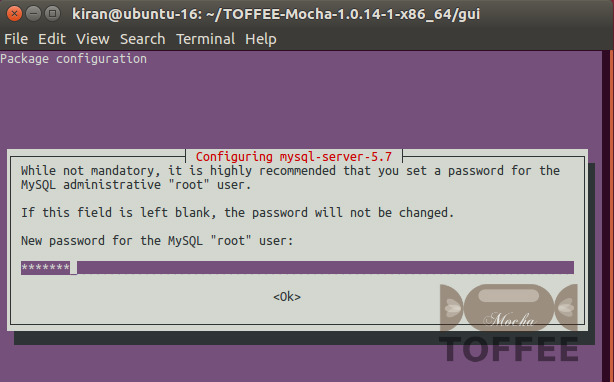
kiran@ubuntu-16:~/TOFFEE-Mocha-1.0.14-1-x86_64/gui$ sudo ./make_install_depsAfter sometime it will install MySQL server and prompts the default password for the user root. Kindly enter the password “welcome” when it prompts for MySQL root password as shown below:

Step 3: Now you need to install the GUI web-pages in Apache web-root (such as in /var/www/html/toffee_mocha) and install the TOFFEE-Mocha Daemon. The script below does all these jobs:
kiran@ubuntu-16:~/TOFFEE-Mocha-1.0.14-1-x86_64/gui$ sudo ./make_install
Failed to stop toffeemochad.service: Unit toffeemochad.service not loaded.
Failed to stop toffeemochad.service: Unit toffeemochad.service not loaded.
Installing TOFFEE-Mocha GUI in (/var/www/html/toffee_mocha) Apache default webroot folder ...
cp: target '/var/www/html/toffee_mocha/.' is not a directory
Done !
Setting Appropriate Permissions in (/var/www/html/toffee_mocha) Apache default webroot folder ...
chmod: cannot access '/var/www/html/toffee_mocha/*': No such file or directory
Done !
kiran@ubuntu-16:~/TOFFEE-Mocha-1.0.14-1-x86_64/gui$NOTE: Ignore any warnings and in few cases even any errors displayed.
Step 4: TOFFEE-Mocha Linux-Kernel Installation:
kindly install the following “.deb” binary files as shown below:
kiran@ubuntu-16:~/TOFFEE-Mocha-1.0.14-1-x86_64$ sudo dpkg -i linux-image-4.5.0-toffee-mocha-1.0.14_22-jun-2016_amd64.deb
linux-headers-4.5.0-toffee-mocha-1.0.14_22-jun-2016_amd64.debOnce it is done, you can reboot the system, boot in the new TOFFEE-Mocha Kernel and can configure and use the same.
NOTE: Ignore any warnings.
Configuration
Once you are done with Installation, you can restart the system and configure the same as shown below.
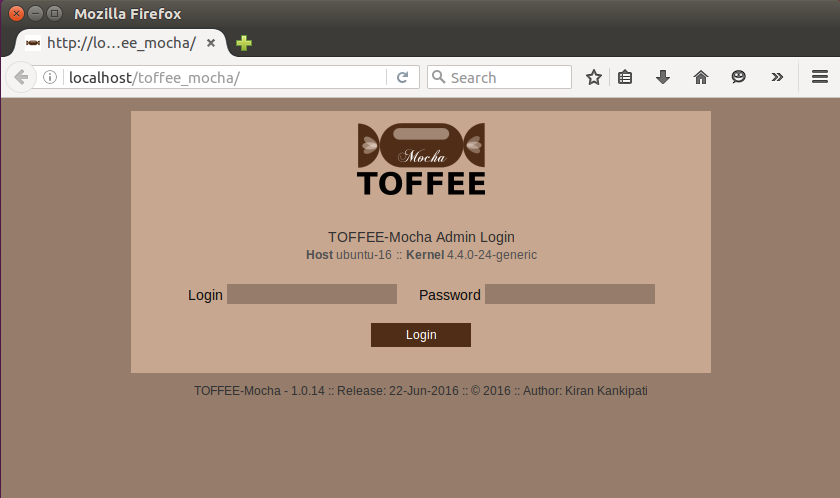
Now you can access the TOFFEE-Mocha GUI via your browser as shown below. The default username is: root and the password is: welcome
URL: http://localhost/toffee_mocha

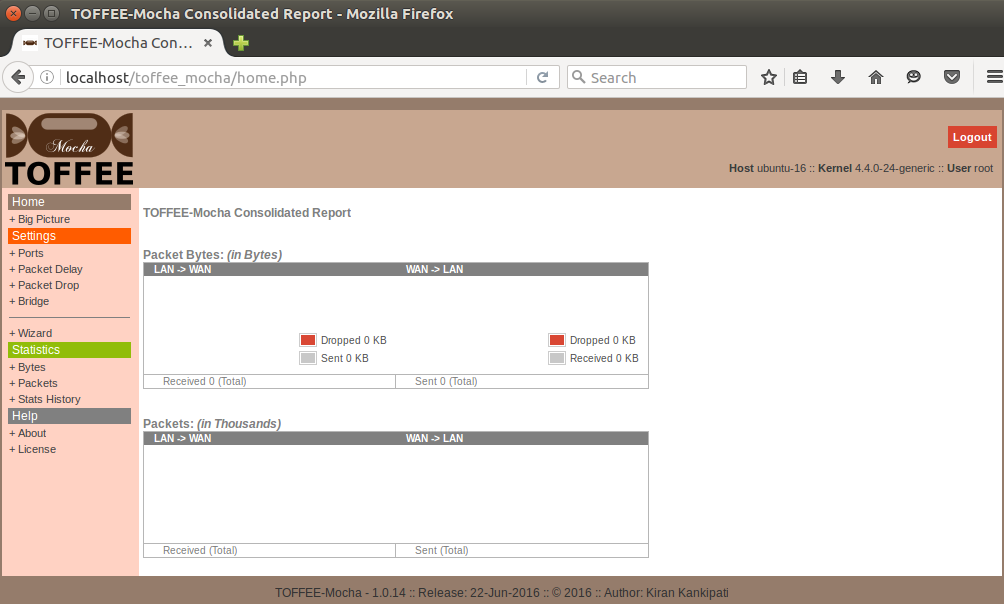
Once you login you will get this first HOME page. Since it is not yet configured and not yet active, there are no graphs populated in the home page.

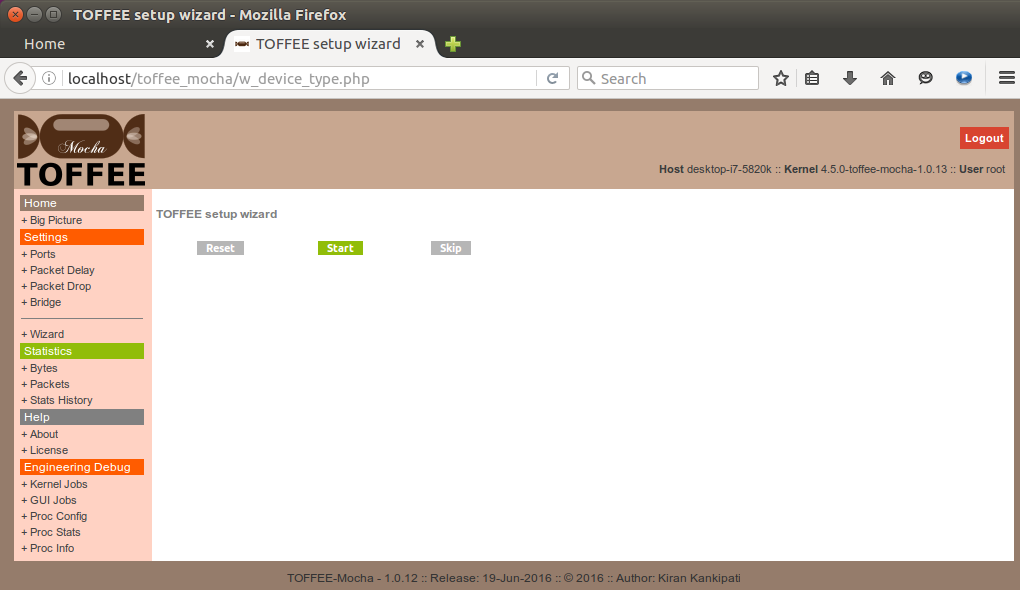
You can now configure TOFFEE-Mocha directly via Wizard by clicking “+ Wizard” on the side menu bar. Once you get the Wizard page, you can now select Start button. This button will reset everything and prepares for a fresh configuration.

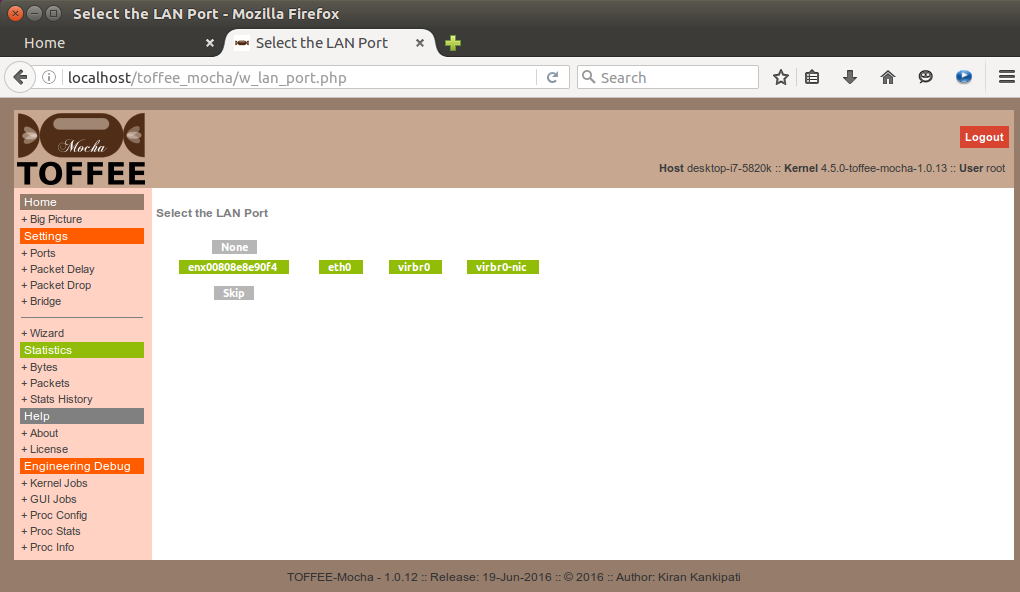
Select your LAN Port.
IMPORTANT NOTE: Since TOFFEE-Mocha device is a WAN emulator device you can configure any port as LAN port and WAN port. Swapping LAN and WAN ports in your deployment will not cause any issues.

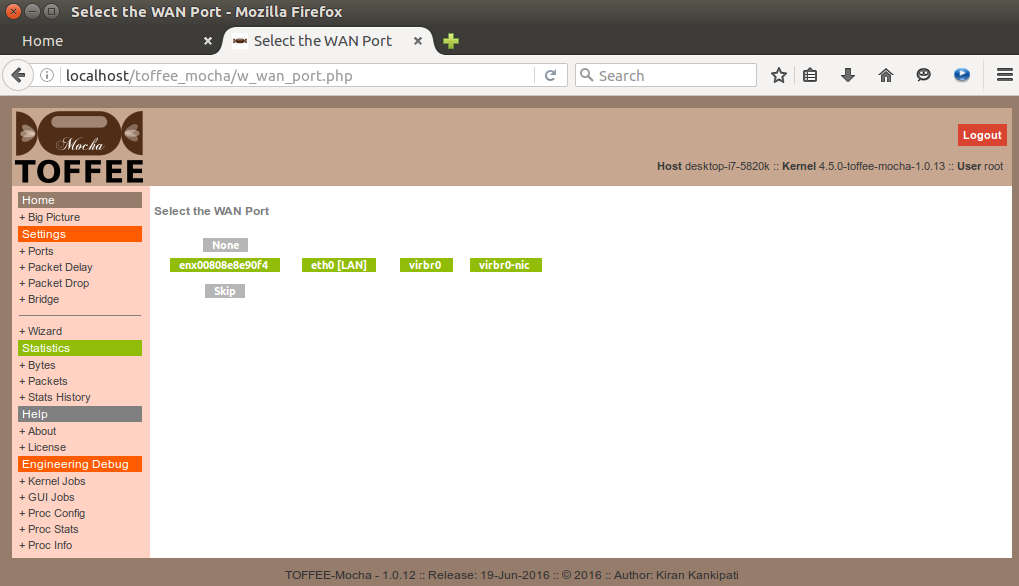
Select your WAN Port. As suggested in the note above, you can configure any port as WAN port.

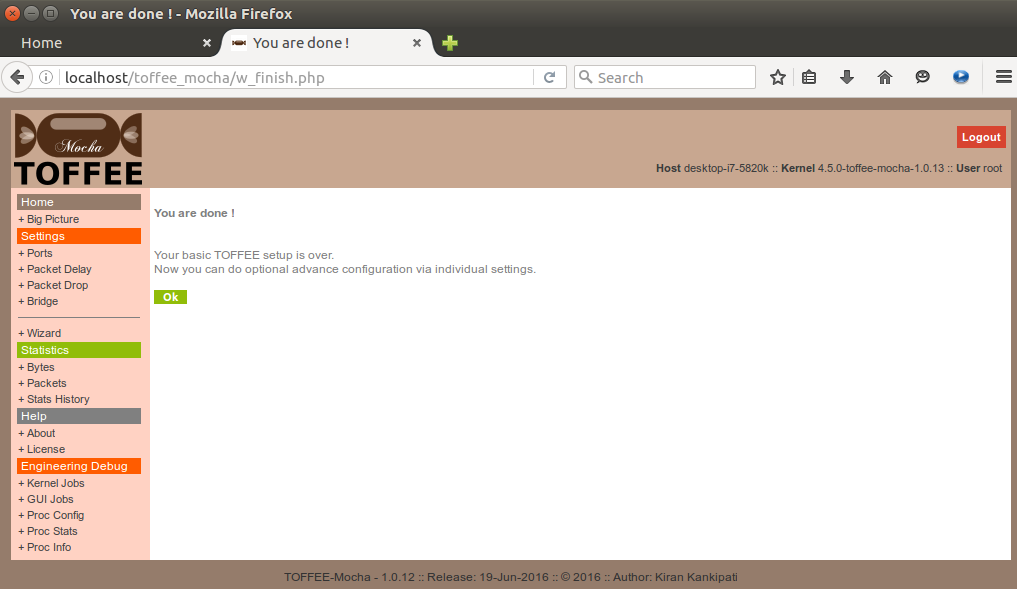
Now your TOFFEE-Mocha basic setup is over. Now you should get the confirmation page as shown below.

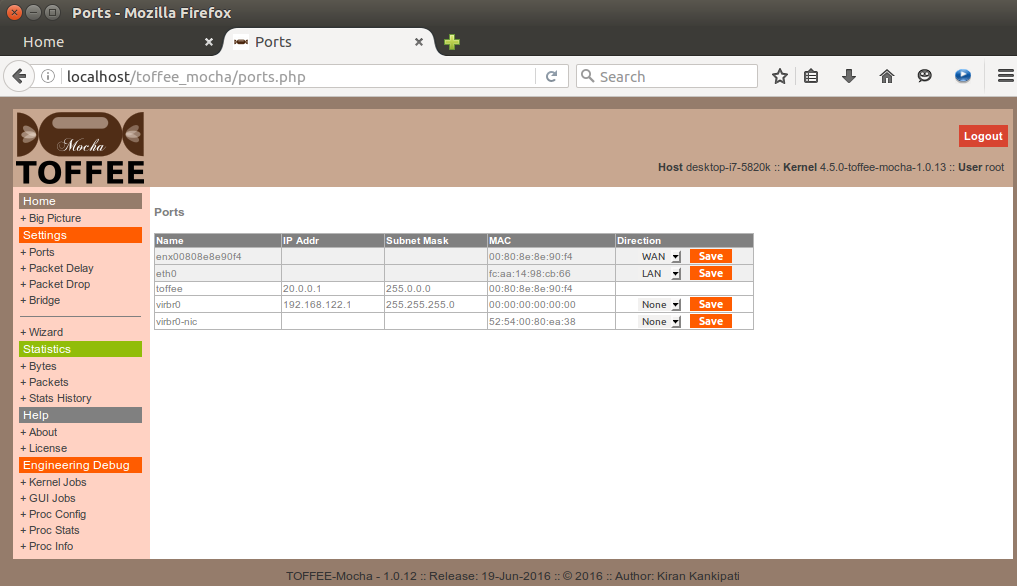
Optionally you can now check various tabs under the Settings tab. For example the + Ports tab shows the status of various network ports and its corresponding Direction (such as LAN and WAN) and other generic port related information. Sometimes you can directly set port direction via this page, but it is highly recommended to use the TOFFEE-Mocha Wizard.
NOTE: TOFFEE-Mocha works within Linux based Layer-2 bridging module. And hence once TOFFEE-Mocha is configured via Wizard you should able to see the bridging port name as “toffee” as shown below. This bridging interface is created by the user-space TOFFEE-Mocha daemon automatically so that the Kernel-space TOFFEE-Mocha hooks, intercepts and optimizes the packets passing through standard Linux kernel bridge.

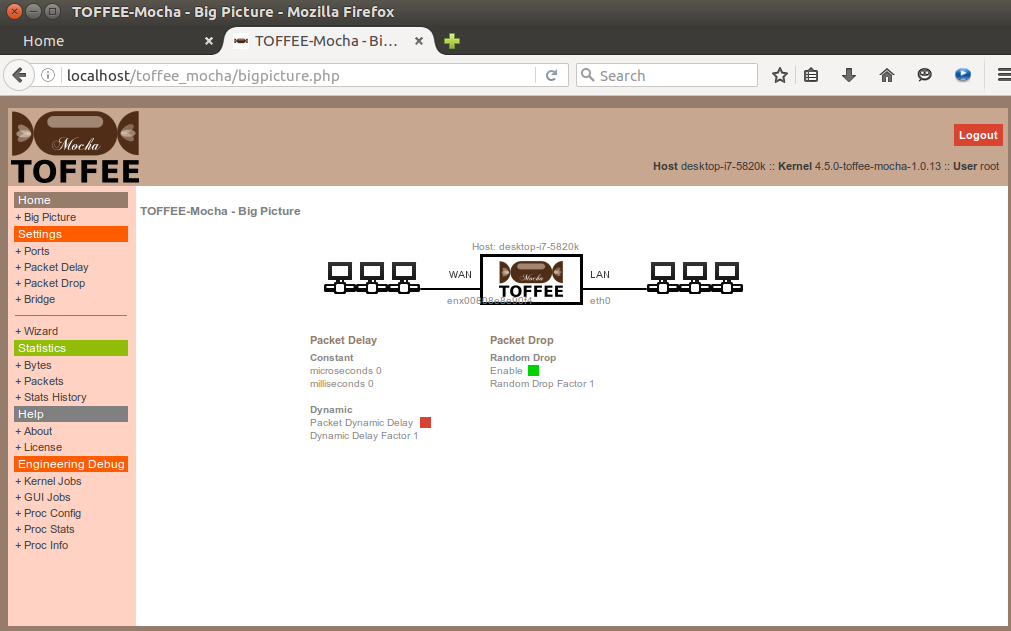
You can now view and confirm your settings via + Big Picture. Big Picture is a neat graphical illustration of your overall TOFFEE-Mocha settings. You can view any time as a reference and even print and file it as a record if you are a Network Admin.

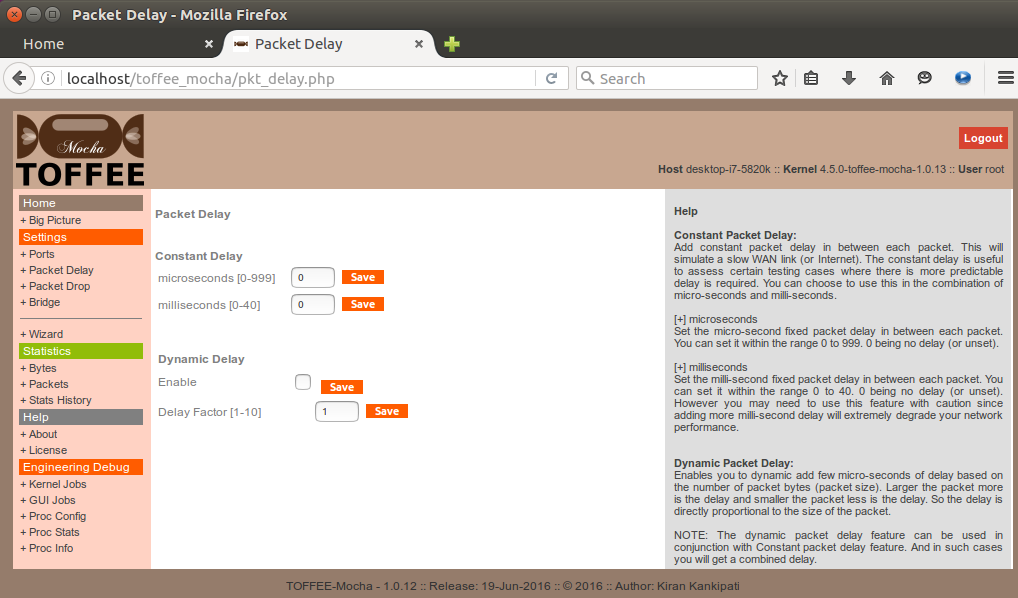
Packet Delay Feature:
As the name says you can add constant or dynamic packet delay on each packet passing through TOFFEE-Mocha. This will simulate slow speed WAN links. This will limit the rate of packets there by indirectly controlling the rate of bits-per-second data transmission. As one can understand this gives more finer and precise control over packets than the standard Linux QoS tc scripts. You can add inter-packet milliseconds and microseconds constant delay. As well you can add per-packet dynamic delay based on the size of the packet (i.e delay proportional to number of bytes per packets). Dynamic delay rate can be controlled by the dynamic delay factor variable. Dynamic delay is a unique feature through which you can simulate a kind of burst type traffic and so latency associated with the same. In any case you can use combination of both dynamic and constant delay parameters. The overall delay of the packet will be the total delay set by all these settings.

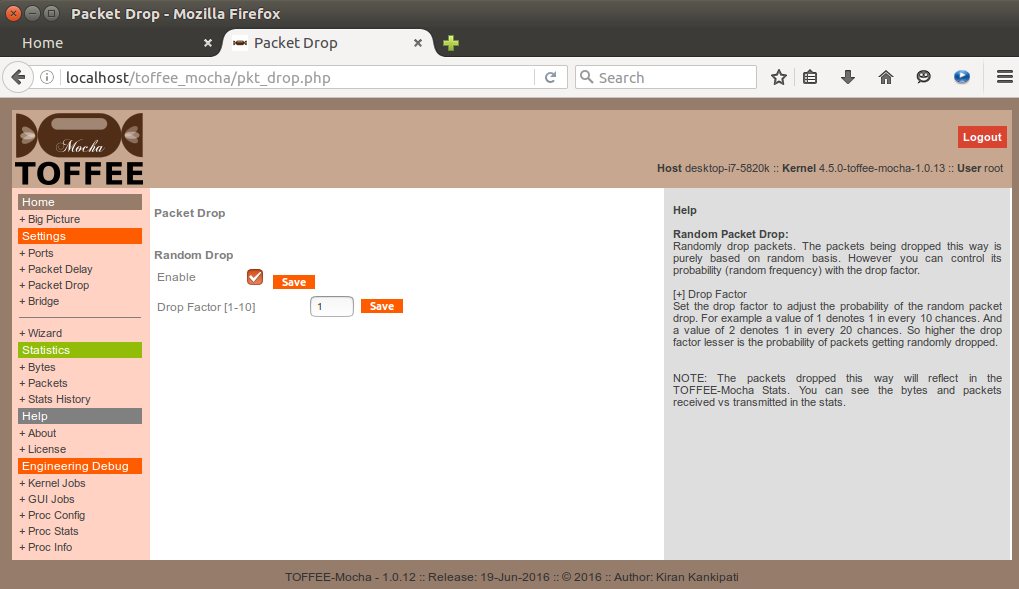
Packet Drop Feature:
As the name says you can randomly drop few packets passing through TOFFEE-Mocha. This will simulate real worst-case WAN network scenarios such as mobile internet (3G/4G networks), Satellite Networks, inflight WiFi, marine internet, etc. You can control the packet drop rate with the random packet drop factor variable as shown below. The value 1 denotes 1 in every 10 random number range. And 2 denotes 1 in every 20 and so on. So higher the drop factor lesser is the probability of packets getting randomly dropped.
NOTE: Packets dropped this way will reflect in the TOFFEE-Mocha stats. You can see the bytes and packets received vs transmitted in the stats. As well the overall stats reports in the first TOFFEE-Mocha home page.

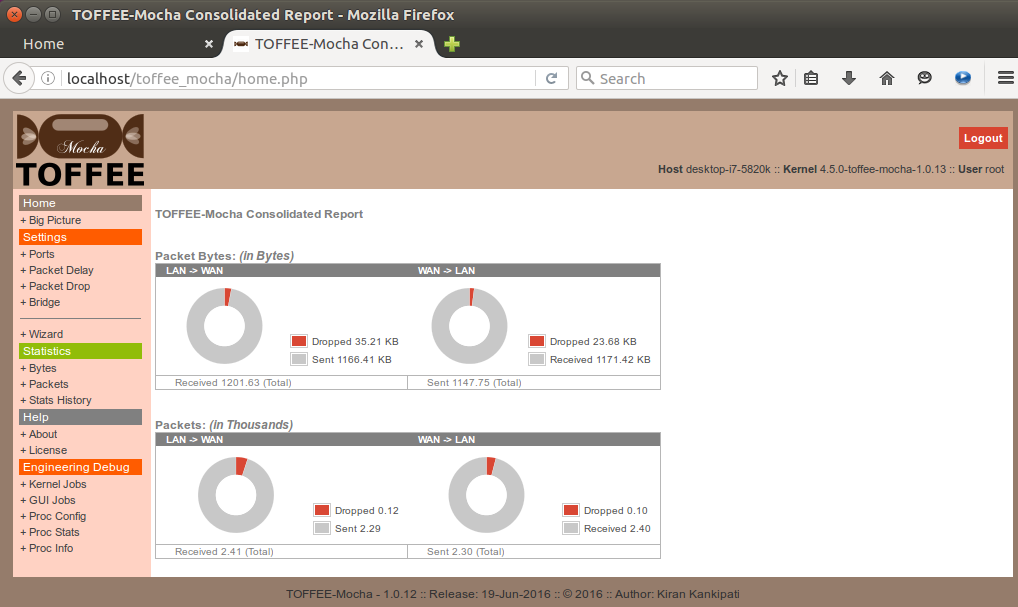
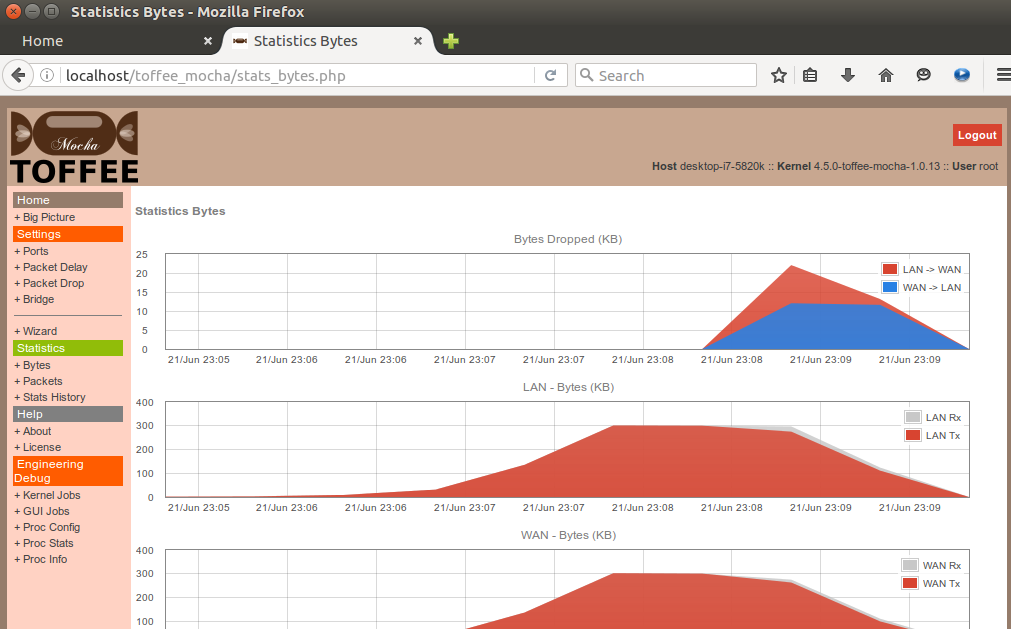
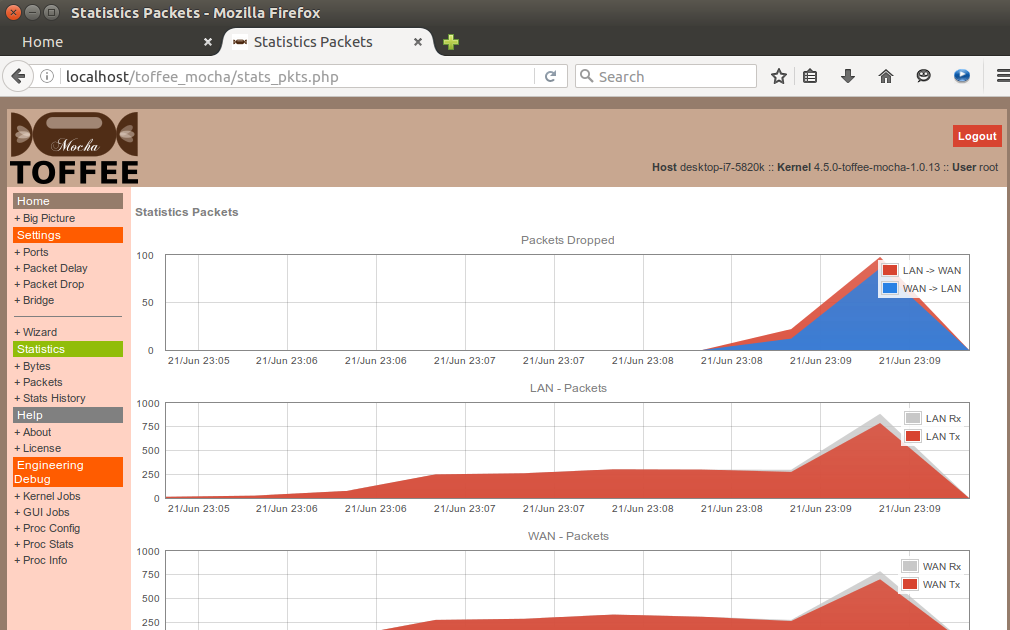
TOFFEE-Mocha Run-time Live Performance stats:
Once your complete setup is done, you can now monitor the TOFFEE-Mocha run-time live performance stats as show below:


TOFFEE-Mocha consolidated home page report: